Kamu mungkin pernah mendengar istilah website mobile friendly, tapi masih bingung apa arti dan definisinya? Di era teknologi digital yang serba cepat, memiliki website mobile friendly adalah suatu keharusan. Bayangkan, disaat kamu membuat website dan website tersebut mulai banyak memperoleh traffic, tapi harus terkendala karena aksesnya yang lambat terutama bagi pengunjung yang menggunakan ponsel mobile.
Hal ini tentu saja akan menghambat pertumbuhan website, bahkan mempengaruhi performanya dari sisi SEO. Di artikel ini, RNA blog akan membahas secara lengkap mengenai apa itu website mobile friendly beserta dengan fungsi dan cara mengeceknya. Tak perlu panjang lebar lagi, langsung kita masuk ke pembahasannya!
Apa itu Website Mobile Friendly?

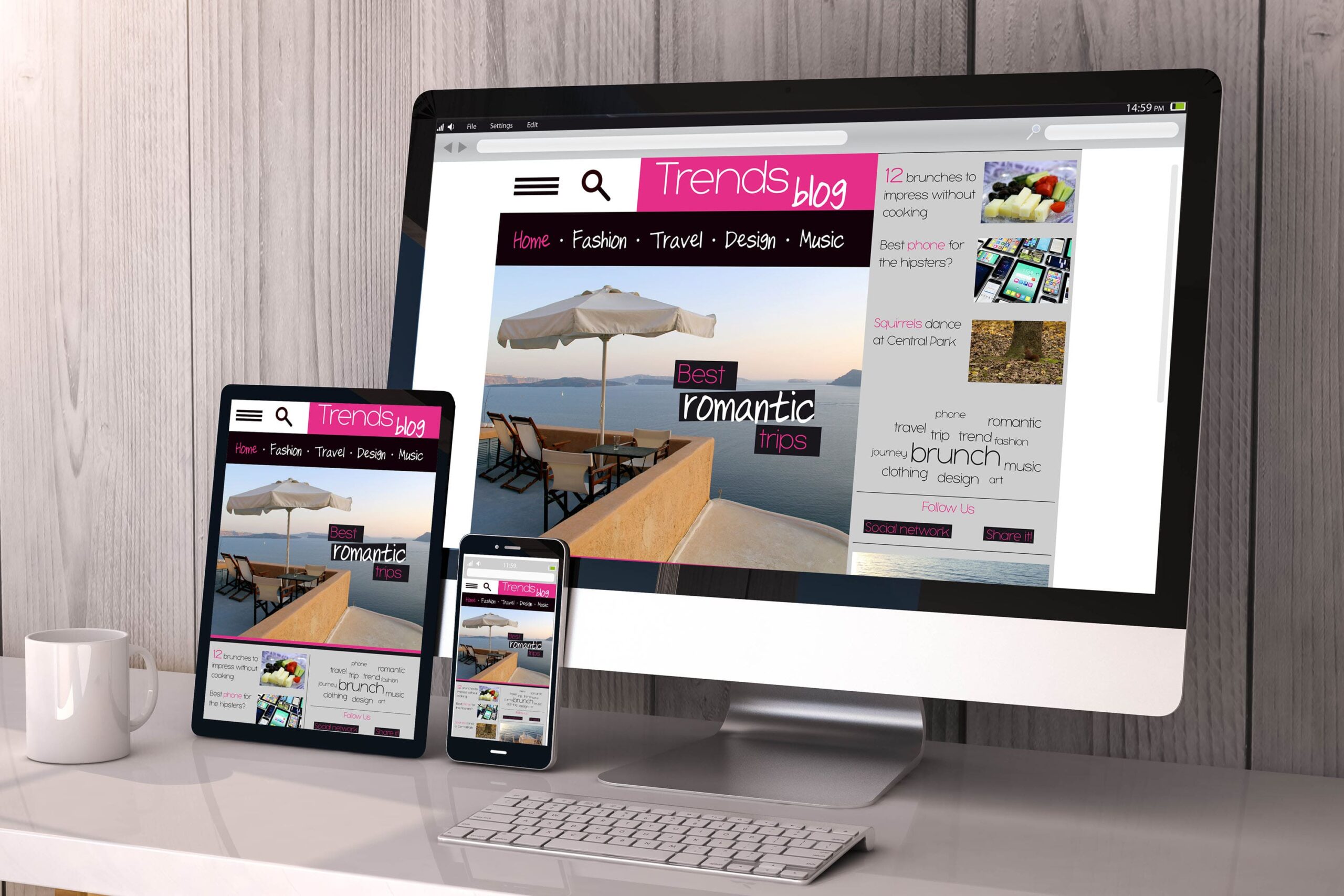
Website mobile friendly adalah situs web yang dirancang untuk tampil dan berfungsi dengan baik di perangkat seluler, seperti smartphone dan tablet. Jenis website ini memiliki desain responsif, artinya tata letak, teks, gambar, dan navigasi secara otomatis menyesuaikan dengan ukuran layar yang lebih kecil.
Beberapa ciri website mobile-friendly meliputi waktu loading yang cepat, teks yang mudah dibaca tanpa harus memperbesar, tombol yang mudah di klik, serta navigasi yang sederhana dan efisien. Ini penting karena semakin banyak orang mengakses internet melalui perangkat seluler.
Google juga memberi peringkat lebih baik pada situs yang mobile-friendly, sehingga membuatnya sangat relevan untuk SEO dan pengalaman pengguna yang optimal. Website yang mobile-friendly tidak hanya meningkatkan kenyamanan pengguna, tapi juga membantu peringkat di mesin pencari.
Fungsi & Manfaat Mobile Friendly bagi Website
Di era perkembangan produk digital, penggunaan perangkat seluler untuk mengakses internet telah menjadi hal yang lumrah. Dengan begitu banyak orang yang bergantung pada smartphone untuk browsing, belanja, dan mencari informasi, penting bagi bisnis untuk memiliki situs web yang mudah diakses dari perangkat mobile. Website mobile friendly memiliki berbagai fungsi dan manfaat yang penting bagi kesuksesan online, terutama dalam hal user experience dan optimasi SEO. Berikut adalah beberapa fungsi dan manfaat dari website mobile friendly:
1. Meningkatkan Pengalaman Pengguna (User Experience)

Salah satu fungsi utama dari website mobile friendly adalah meningkatkan pengalaman pengguna atau user experience (UX). Situs yang dioptimalkan untuk perangkat seluler akan memuat lebih cepat, tampil lebih jelas, dan lebih mudah dinavigasi. Pengguna tidak perlu memperbesar atau memperkecil layar untuk membaca teks atau mengklik tombol, yang bisa membuat frustasi dan menyebabkan mereka meninggalkan situs. Dengan tampilan yang responsif, pengunjung akan merasa lebih nyaman dan puas ketika berinteraksi dengan situs kamu, sehingga meningkatkan peluang mereka untuk tetap berada di situs lebih lama.
2. Peningkatan SEO dan Peringkat di Mesin Pencari
Faktor penting lainnya dari memiliki website mobile friendly adalah dampaknya terhadap SEO. Google, sebagai mesin pencari terbesar, telah menekankan pentingnya situs web yang responsif dengan memperkenalkan mobile-first indexing. Ini berarti bahwa Google memprioritaskan versi seluler dari situs web saat menentukan peringkatnya di hasil pencarian. Jika situs kamu tidak mobile friendly, kemungkinan besar akan kehilangan peluang untuk mendapatkan peringkat yang lebih baik di hasil pencarian. Oleh karena itu, memiliki situs yang dioptimalkan untuk perangkat seluler sangat penting untuk menarik lebih banyak lalu lintas organik dan memperbaiki visibilitas online.
3. Mempercepat Waktu Loading Halaman

Kecepatan situs adalah salah satu faktor kunci yang menentukan seberapa baik situs web kamu akan diperingkat di mesin pencari dan seberapa baik pengguna akan menanggapinya. Website yang tidak dioptimalkan untuk perangkat seluler cenderung memuat lebih lambat, terutama karena elemen yang tidak responsif atau gambar yang tidak dioptimalkan. Pengguna ponsel biasanya lebih tidak sabar dibandingkan pengguna desktop, dan bahkan beberapa detik penundaan dapat menyebabkan mereka meninggalkan situs. Mobile friendly pada website adalah aspek yang akan memastikan halaman memuat dengan cepat, meningkatkan kepuasan pengguna dan mengurangi bounce rate.
4. Meningkatkan Konversi dan Penjualan
Untuk bisnis toko online atau e-commerce, memiliki website mobile friendly dapat berdampak langsung pada tingkat konversi dan penjualan. Statistik menunjukkan bahwa semakin banyak konsumen yang melakukan pembelian melalui perangkat seluler. Jika situs web kamu sulit diakses atau digunakan di ponsel, kamu mungkin kehilangan pelanggan potensial. Dengan situs yang responsif, kamu memudahkan pelanggan untuk menavigasi produk, menambahkan item ke keranjang, dan menyelesaikan pembelian dengan lancar. Pengalaman belanja yang positif melalui ponsel dapat meningkatkan konversi dan, pada akhirnya, pendapatan bisnis.
5. Mendukung Strategi Pemasaran Digital

Situs yang mobile friendly mendukung berbagai strategi digital marketing, seperti email marketing, social media marketing, dan iklan berbayar. Sebagian besar pengguna media sosial mengakses platform melalui perangkat seluler, jadi ketika mereka mengklik tautan yang mengarah ke situs kamu, penting bahwa situs tersebut dapat dimuat dan dilihat dengan baik. Jika tidak, kamu berisiko kehilangan peluang dari kampanye pemasaran yang sudah kamu jalankan. Sebuah situs yang dioptimalkan untuk seluler memastikan bahwa pengunjung dapat melihat konten kamu tanpa masalah, sehingga memperkuat efektivitas kampanye pemasaran.
6. Meningkatkan Kepercayaan dan Kredibilitas
Memiliki website mobile friendly juga dapat meningkatkan kredibilitas bisnismu di mata pelanggan. Pengguna internet sekarang mengharapkan semua situs web modern dapat diakses dengan baik di perangkat seluler. Jika situs kamu terlihat kuno atau tidak berfungsi dengan baik di ponsel, hal ini dapat menurunkan kesan pengguna terhadap bisnismu. Sebaliknya, situs yang responsif dan mudah diakses menunjukkan bahwa bisnismu peduli dengan pengalaman pengguna dan mengikuti perkembangan teknologi, yang dapat meningkatkan kepercayaan pelanggan.
7. Mengurangi Bounce Rate
Bounce rate adalah persentase pengunjung yang meninggalkan situs setelah hanya melihat satu halaman. Website mobile friendly membantu menurunkan bounce rate dengan menyediakan navigasi yang intuitif dan konten yang mudah diakses. Saat pengguna merasa nyaman menavigasi situs dari perangkat seluler, mereka lebih cenderung menjelajahi halaman lain, meningkatkan durasi sesi dan berinteraksi lebih banyak dengan konten. Bounce rate yang rendah adalah sinyal positif bagi mesin pencari dan dapat meningkatkan peringkat situs kamu.
Cara Cek Website Mobile Friendly

Memastikan bahwa website kamu mobile friendly sangat penting di era digital saat ini. Dengan semakin banyaknya orang yang mengakses internet melalui perangkat seluler, situs yang dioptimalkan untuk tampilan dan penggunaan di ponsel dapat memberikan pengalaman pengguna yang lebih baik serta meningkatkan peringkat SEO. Bagaimana caranya mengecek apakah situs web kamu sudah mobile friendly atau belum? Berikut adalah 5 cara yang bisa kamu gunakan untuk mengecek website mobile friendly.
1. Google Mobile-Friendly Test
Salah satu cara paling mudah dan terpercaya untuk cek apakah situs web kamu mobile friendly adalah dengan menggunakan Google Mobile-Friendly Test. Alat ini disediakan langsung oleh Google dan bisa diakses secara gratis. Kamu hanya perlu memasukkan URL website bisnis kamu, dan alat ini akan memberikan laporan tentang seberapa baik situs kamu tampil di perangkat seluler.
Google Mobile-Friendly Test akan mengecek elemen-elemen penting seperti ukuran teks, tata letak, dan kecepatan loading di perangkat seluler. Jika ada masalah, alat ini akan memberikan saran perbaikan yang bisa kamu terapkan untuk membuat situs lebih responsif. Menggunakan alat ini juga bermanfaat karena Google mengutamakan situs mobile friendly dalam peringkat pencarian mereka.
2. Google Search Console – Mobile Usability Report
Google Search Console adalah alat yang lebih mendalam yang bisa membantu kamu memonitor kinerja situs kamu di hasil pencarian Google. Salah satu fitur yang sangat berguna adalah Mobile Usability Report, yang memberikan detail mengenai masalah mobile usability di website kamu.
Mobile Usability Report ini akan memberi tahu apakah ada elemen di situs kamu yang mungkin sulit digunakan di perangkat seluler, seperti teks yang terlalu kecil, elemen yang terlalu dekat, atau halaman yang tidak sepenuhnya responsif. Dengan laporan ini, kamu bisa mendapatkan gambaran yang lebih mendalam tentang area mana saja yang perlu diperbaiki untuk membuat situs kamu benar-benar mobile friendly.
3. Menggunakan Alat Developer Browser (Developer Tools)
Cara lainnya untuk mengecek apakah situs web kamu sudah mobile friendly adalah dengan menggunakan Developer Tools yang tersedia di browser modern seperti Google Chrome atau Mozilla Firefox. Di Chrome, kamu bisa mengakses alat ini dengan cara klik kanan pada halaman situs, pilih Inspect atau Periksa, lalu masuk ke mode perangkat seluler dengan mengklik ikon ponsel di pojok atas.
Fitur ini memungkinkan kamu untuk melihat tampilan situs web di berbagai ukuran layar dan resolusi, serta memberikan simulasi pengalaman pengguna di perangkat seluler. Kamu bisa menguji bagaimana elemen-elemen situs kamu seperti gambar, teks, dan tombol tampil dan berfungsi di berbagai perangkat.
4. Responsinator
Jika kamu ingin cek tampilan situs di berbagai ukuran layar secara cepat dan mudah, Responsinator adalah alat yang sangat berguna. Kamu cukup memasukkan URL website, dan Responsinator akan menampilkan simulasi tampilan situs di beberapa jenis perangkat seluler seperti iPhone, Android, dan tablet.
Alat ini tidak hanya membantu melihat tampilan situs di berbagai perangkat, tetapi juga memudahkan kamu untuk menemukan bagian situs yang mungkin tidak berfungsi dengan baik atau tampilan yang tidak optimal. Meskipun tidak memberikan laporan mendalam seperti Google Mobile-Friendly Test, Responsinator sangat bermanfaat untuk cek visual dan mengidentifikasi masalah layout.
5. GTmetrix
GTmetrix adalah alat lain yang bisa membantu kamu mengevaluasi performa website di perangkat seluler. Meskipun GTmetrix lebih dikenal sebagai alat untuk mengukur kecepatan situs web, ia juga menawarkan fitur untuk mengecek kinerja mobile dengan menggunakan opsi Mobile Test.
Alat ini menyediakan laporan rinci tentang waktu muat halaman dan elemen-elemen yang mungkin memperlambat kinerja situs di perangkat seluler. GTmetrix juga memberikan saran optimasi seperti pengoptimalan gambar, pengurangan file JavaScript dan CSS, serta elemen lain yang mempengaruhi kecepatan dan pengalaman pengguna di perangkat mobile.
Sudah Paham Tentang Apa itu Mobile Friendly?
Memiliki website mobile friendly adalah kunci sukses di era digital saat ini. Dengan semakin banyaknya pengguna internet yang mengakses situs melalui perangkat seluler, situs web yang responsif tidak hanya meningkatkan pengalaman pengguna, tetapi juga mendukung peringkat SEO dan konversi. Situs yang cepat, mudah dinavigasi, dan tampilan yang optimal di semua ukuran layar akan memberikan nilai tambah yang signifikan bagi bisnismu.
Untuk mendukung keberhasilan website mobile friendly kamu, pastikan juga menggunakan domain berkualitas. RNA.id menyediakan layanan domain dengan performa tinggi yang akan membantu meningkatkan kecepatan dan stabilitas website kamu, sehingga audiens dapat menikmati pengalaman terbaik, baik di perangkat desktop maupun seluler.