
Di era digital seperti sekarang ini, visualisasi konten menjadi faktor utama dalam menarik perhatian audiens. Salah satu elemen yang sering digunakan untuk meningkatkan engagement rate adalah carousel. Kamu mungkin sering melihat carousel di media sosial, landing page, atau bahkan di blog favoritmu. Elemen ini mampu menampilkan informasi secara interaktif, menarik, dan mudah dipahami.
Namun, apa sebenarnya carousel itu? Bagaimana cara kerjanya? Dan yang lebih penting, bagaimana cara membuat carousel yang efektif untuk kebutuhan kamu? Dalam artikel ini, kita akan membahas definisi, fungsi, jenis-jenis, hingga langkah-langkah membuat carousel secara lengkap. Yuk, simak penjelasannya!
Apa itu Carousel?

Carousel adalah elemen visual berbentuk slideshow yang dirancang untuk menyajikan informasi secara ringkas, menarik, dan interaktif. Biasanya, carousel terdiri dari beberapa elemen seperti gambar, teks, atau video yang dapat digeser secara manual maupun otomatis, sehingga memaksimalkan pengalaman pengguna dalam ruang yang terbatas. Elemen ini sering digunakan pada platform digital seperti di berbagai jenis website, aplikasi, dan media sosial.
Keunikan carousel terletak pada kemampuannya menampilkan banyak konten dalam satu ruang yang terbatas. Dengan tampilan yang dinamis, carousel mampu menarik perhatian pengguna lebih cepat dibandingkan elemen statis lainnya.
Selain memperindah tampilan, carousel memiliki fungsi strategis yang mendukung berbagai kebutuhan pemasaran. Contohnya, elemen ini dapat digunakan untuk menonjolkan promosi, menampilkan produk unggulan, atau menyampaikan strategi branding secara interaktif dan menarik.
Apa Fungsi Carousel?

Carousel adalah salah satu elemen yang banyak digunakan di website dan media sosial karena mampu menggabungkan estetika dengan fungsi praktis. Bukan hanya sekadar pemanis tampilan, carousel memiliki berbagai manfaat yang bisa membantu kamu mencapai tujuan tertentu, baik dalam pemasaran, edukasi, maupun peningkatan interaksi. Berikut lima fungsi utama carousel yang perlu kamu ketahui:
1. Meningkatkan Visualisasi Konten
Carousel memungkinkan kamu menyajikan konten secara visual dan menarik. Dengan desain dinamis seperti gambar berputar atau animasi transisi, carousel membantu informasi terlihat lebih hidup dan profesional. Ini sangat bermanfaat bagi kamu yang ingin memberikan kesan pertama yang kuat pada audiens.
Misalnya, di sebuah landing page, carousel dapat digunakan untuk memamerkan produk unggulan, proyek terbaru, atau portofolio. Visual yang menarik akan memikat perhatian pengguna lebih lama dibandingkan elemen statis, meningkatkan peluang mereka untuk menggali lebih jauh informasi yang kamu tawarkan.
2. Memaksimalkan Penggunaan Ruang di Halaman
Jika kamu memiliki banyak konten untuk ditampilkan, tetapi terbatas oleh ruang pada halaman, carousel adalah solusi praktis. Elemen ini memungkinkan kamu menyusun beberapa konten dalam satu tempat, tanpa membuat halaman terlihat terlalu penuh atau berantakan.
Misalnya, di website e-commerce, carousel dapat digunakan untuk menampilkan berbagai kategori produk dalam ruang yang sama. Hal ini membantu audiens melihat lebih banyak pilihan tanpa harus menggeser terlalu jauh ke bawah.
Fungsi ini sangat penting di era mobile friendly, di mana desain responsif menjadi prioritas. Dengan carousel, kamu bisa menampilkan konten yang kaya tanpa mengorbankan pengalaman pengguna pada layar kecil.
3. Meningkatkan Interaksi dan Engagement
Carousel adalah elemen interaktif yang mengundang pengguna untuk berinteraksi, baik dengan menggeser manual maupun mengklik elemen tertentu. Interaksi ini tidak hanya membuat pengguna lebih terlibat dengan konten kamu, tetapi juga membantu meningkatkan engagement rate.
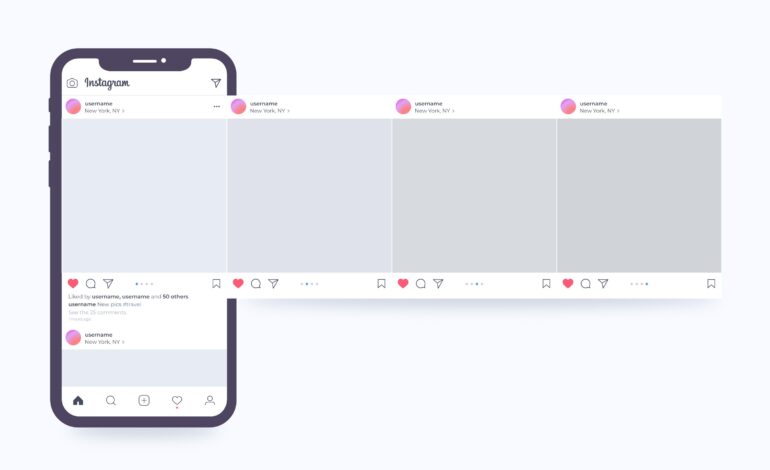
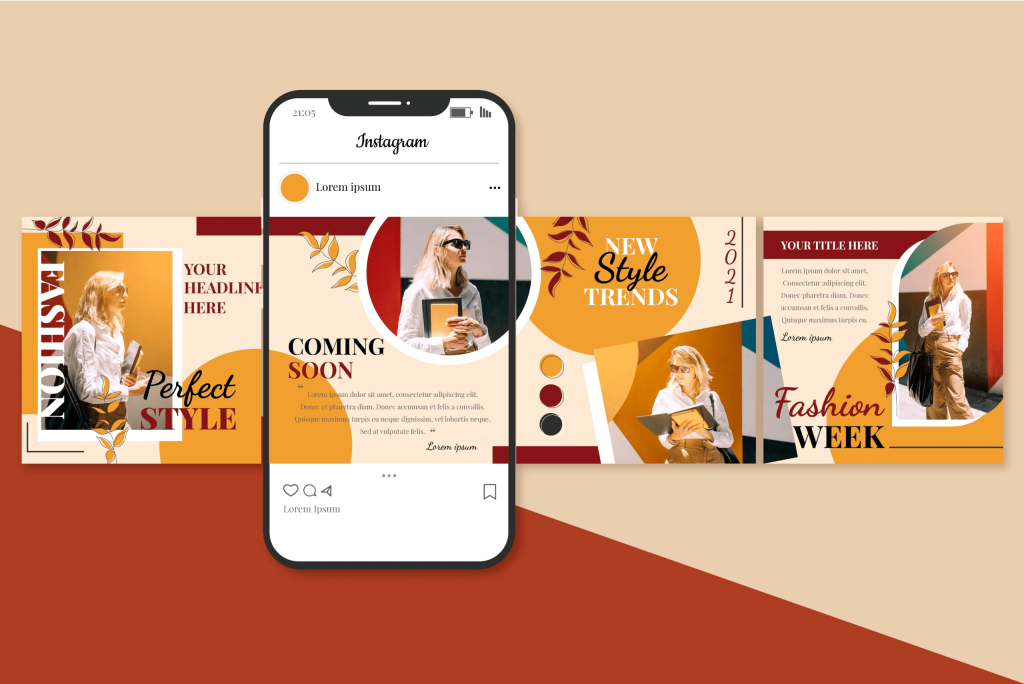
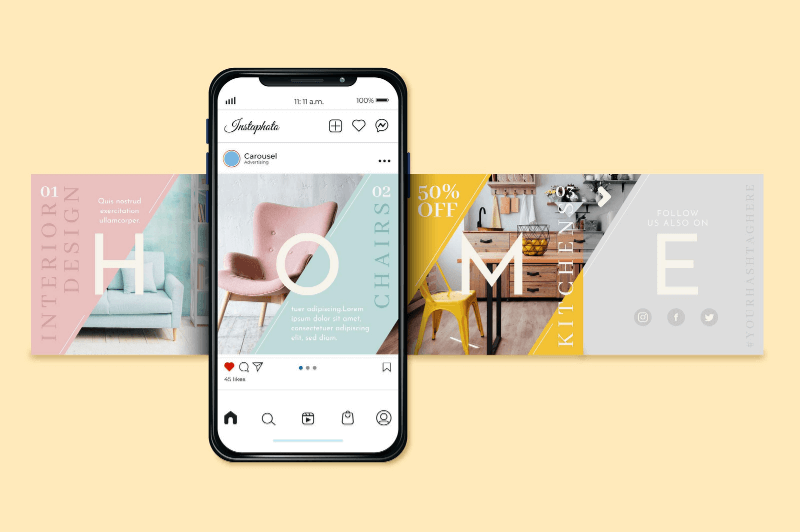
Platform seperti Instagram memanfaatkan carousel untuk fitur multiple posts. Audiens yang tertarik pada konten akan cenderung menggeser hingga slide terakhir, memberikan lebih banyak waktu bagi mereka untuk terlibat. Di website, carousel bisa digunakan untuk menampilkan testimonial pelanggan atau cerita menarik tentang brand kamu, meningkatkan koneksi emosional dengan audiens.
4. Mengoptimalkan Strategi Promosi dan CTA
Salah satu fungsi paling strategis dari carousel adalah kemampuannya menonjolkan berbagai call-to-action (CTA) secara efektif. Setiap slide dapat difokuskan pada promosi atau aksi tertentu, seperti “Beli Sekarang,” “Pelajari Lebih Lanjut,” atau “Daftar Gratis.”
Misalnya, sebuah website penjualan produk fashion bisa menggunakan carousel untuk memamerkan koleksi baru dengan tombol CTA seperti “Lihat Koleksi.” Dengan penempatan yang tepat, carousel membantu mengarahkan audiens menuju tindakan yang kamu inginkan, seperti klik, pembelian, atau pendaftaran.
Carousel juga memungkinkan kamu menampilkan berbagai penawaran promosi dalam satu tempat. Mulai dari diskon, flash sale, hingga bundling produk, semuanya bisa dijelaskan dengan menarik di setiap slide.
5. Menyampaikan Informasi Secara Terstruktur
Ketika kamu memiliki banyak informasi yang perlu disampaikan, carousel memungkinkan semuanya disajikan dengan cara yang lebih terstruktur. Setiap slide bisa diatur untuk menjelaskan poin-poin penting secara bertahap, membuat informasi lebih mudah dicerna.
Misalnya, untuk sebuah tutorial atau panduan, carousel dapat dipecah menjadi beberapa langkah yang terpisah dalam setiap slide. Ini membantu audiens memahami proses tanpa merasa kewalahan oleh banyaknya informasi yang disajikan sekaligus.
Selain itu, carousel juga cocok untuk konten edukasi, seperti infografis, ringkasan laporan, atau data statistik. Dengan pembagian informasi ke dalam beberapa slide, pesan yang disampaikan menjadi lebih jelas dan terorganisir.
Apa Saja Jenis-Jenis Carousel?

Carousel hadir dalam berbagai jenis, masing-masing dirancang untuk tujuan dan konteks penggunaan yang berbeda. Elemen ini tidak hanya fleksibel secara desain tetapi juga sangat fungsional untuk berbagai kebutuhan, mulai dari e-commerce hingga edukasi. Berikut ini adalah beberapa jenis carousel yang paling umum digunakan dan relevan untuk kebutuhan digital kamu:
1. Carousel Gambar
Carousel gambar adalah jenis paling umum yang sering kamu temui, terutama di website dan media sosial. Jenis ini dirancang untuk menampilkan serangkaian gambar yang dapat digeser oleh pengguna.
Contoh penggunaan:
- Di website e-commerce, carousel gambar digunakan untuk memamerkan berbagai produk unggulan, koleksi terbaru, atau diskon spesial.
- Di personal blog dan portofolio digital, carousel ini dapat menampilkan karya-karya kreatif secara berurutan tanpa memenuhi seluruh halaman.
Carousel gambar cocok untuk memvisualisasikan konten dengan estetika tinggi, seperti foto produk, galeri acara, atau karya seni. Namun, pastikan gambar yang digunakan berkualitas tinggi untuk memberikan kesan profesional.
2. Carousel Video
Jika gambar tidak cukup menyampaikan pesan, carousel video adalah pilihan yang tepat. Jenis ini memungkinkan pengguna untuk melihat beberapa video pendek dalam format slideshow.
Contoh penggunaan:
- Brand yang ingin memamerkan video kampanye mereka secara berurutan di media sosial seperti Instagram atau LinkedIn.
- Tutorial produk yang dijelaskan dalam beberapa video singkat di website resmi.
Carousel video sering digunakan untuk konten promosi karena mampu menyampaikan cerita lebih mendalam dibandingkan gambar statis. Namun, penting untuk memperhatikan durasi video agar tetap sesuai dengan perhatian pengguna.
3. Carousel Teks dan Gambar Kombinasi
Jenis carousel ini menggabungkan teks dan gambar dalam setiap slide. Kombinasi ini cocok untuk menyampaikan informasi yang lebih detail atau edukatif.
Contoh penggunaan:
- Membuat panduan langkah demi langkah untuk tutorial produk atau layanan.
- Menyampaikan statistik atau data yang dipadukan dengan elemen visual untuk menarik perhatian.
Carousel teks dan gambar kombinasi sering digunakan di platform edukasi atau website blog yang membutuhkan visualisasi data yang jelas dan menarik. Dengan jenis ini, kamu bisa menonjolkan informasi utama sambil tetap mempertahankan daya tarik visual.
4. Carousel Interaktif
Carousel interaktif adalah jenis yang memungkinkan pengguna untuk melakukan lebih dari sekadar menggeser slide. Dalam jenis ini, pengguna bisa memilih opsi, mengklik tombol tertentu, atau bahkan mengisi formulir langsung di dalam carousel.
Contoh penggunaan:
- Contoh website e-commerce dengan fitur “Pilih Variasi Produk” yang memungkinkan pengguna melihat opsi warna atau ukuran melalui carousel.
- Kuis atau survey interaktif di mana pengguna menjawab pertanyaan dengan memilih opsi yang tersedia di setiap slide.
Jenis ini sangat efektif untuk meningkatkan interaksi dan memberikan pengalaman pengguna yang lebih personal. Namun, pastikan implementasinya tidak terlalu rumit agar pengguna tetap nyaman.
5. Carousel Produk
Carousel produk dirancang khusus untuk menampilkan katalog produk secara efisien. Jenis ini sangat populer di platform e-commerce dan sering digunakan untuk memudahkan pengguna menjelajahi pilihan tanpa meninggalkan halaman utama.
Contoh penggunaan:
- Menampilkan kategori produk seperti “Best Seller,” “New Arrivals,” atau “Flash Sale.”
- Menghadirkan opsi produk dengan spesifikasi berbeda, seperti warna, harga, atau ukuran.
Carousel produk biasanya dilengkapi dengan tombol call-to-action (CTA) seperti “Beli Sekarang” atau “Tambahkan ke Keranjang.” Jenis ini sangat efektif untuk mendorong konversi langsung dari halaman pertama yang dikunjungi pengguna.
6. Carousel Cerita (Story Carousel)
Story carousel banyak ditemukan di media sosial seperti Instagram, Facebook, atau LinkedIn. Jenis ini dirancang untuk menceritakan sebuah cerita melalui serangkaian slide yang terhubung secara tematis.
Contoh penggunaan:
- Brand yang ingin menyampaikan perjalanan atau kisah sukses mereka.
- Edukasi audiens tentang suatu topik tertentu dengan pembagian informasi ke dalam beberapa slide.
Story carousel berfungsi untuk memberikan pengalaman yang lebih naratif kepada audiens. Jenis ini sangat cocok untuk konten storytelling atau kampanye pemasaran yang membutuhkan koneksi emosional dengan pengguna.
Bagaimana Cara Membuat Carousel?

Membuat carousel untuk website atau media sosial bukanlah hal yang sulit jika kamu tahu langkah-langkahnya. Berikut ini adalah panduan singkat dan mudah untuk membuat carousel yang menarik, responsif, dan efektif. Kamu bisa membuat carousel baik menggunakan kode manual maupun dengan menggunakan platform pembuat website. Berikut adalah langkah-langkahnya:
1. Pilih Platform yang Tepat
Sebelum memulai, tentukan terlebih dahulu di mana kamu akan menampilkan carousel tersebut. Apakah itu di website, blog, atau media sosial? Setiap platform mungkin memiliki pendekatan yang sedikit berbeda.
- Untuk Website: Kamu bisa membuat carousel menggunakan HTML, CSS, dan JavaScript. Jika kamu menggunakan CMS seperti WordPress, banyak plugin carousel yang memudahkan kamu untuk menambahkannya.
- Untuk Media Sosial: Jika kamu membuat carousel untuk Instagram atau Facebook, kamu hanya perlu menyiapkan serangkaian gambar atau video yang sesuai dengan dimensi platform tersebut.
2. Rancang Desain dan Konten
Setelah platform ditentukan, langkah berikutnya adalah merancang desain dan konten carousel. Untuk memastikan carousel terlihat menarik, pastikan gambar atau video yang kamu pilih berkualitas tinggi dan relevan dengan audiens.
Tips desain carousel yang efektif:
- Gunakan gambar yang konsisten: Pastikan semua gambar memiliki gaya visual yang serupa, seperti skema warna dan ukuran yang konsisten.
- Buat teks yang singkat dan jelas: Jangan berlebihan dengan teks, karena carousel berfungsi untuk menarik perhatian, bukan memberikan informasi yang terlalu panjang. Gunakan teks yang mudah dibaca dan langsung ke poin.
- Pertimbangkan animasi atau transisi: Animasi yang halus dan transisi yang menarik bisa membuat carousel lebih interaktif dan dinamis.
3. Menambahkan Carousel dengan Kode (HTML, CSS, JavaScript)
Jika kamu membuat carousel untuk website menggunakan kode, berikut adalah contoh cara membuat carousel sederhana menggunakan HTML, CSS, dan JavaScript:
<div class=”carousel-container”>
<div class=”carousel-slide”>
<img src=”image1.jpg” alt=”Slide 1″>
<img src=”image2.jpg” alt=”Slide 2″>
<img src=”image3.jpg” alt=”Slide 3″>
</div>
<button class=”prev”>Prev</button>
<button class=”next”>Next</button>
</div>
<style>
.carousel-container { position: relative; width: 100%; overflow: hidden; }
.carousel-slide { display: flex; transition: transform 0.5s ease; }
.carousel-slide img { width: 100%; }
.prev, .next { position: absolute; top: 50%; background-color: rgba(0, 0, 0, 0.5); color: white; padding: 10px; }
.prev { left: 10px; }
.next { right: 10px; }
</style>
<script>
let index = 0;
const slides = document.querySelectorAll(‘.carousel-slide img’);
const totalSlides = slides.length;
document.querySelector(‘.next’).addEventListener(‘click’, function() {
index = (index + 1) % totalSlides;
document.querySelector(‘.carousel-slide’).style.transform = `translateX(-${index * 100}%)`;
});
document.querySelector(‘.prev’).addEventListener(‘click’, function() {
index = (index – 1 + totalSlides) % totalSlides;
document.querySelector(‘.carousel-slide’).style.transform = `translateX(-${index * 100}%)`;
});
</script>
Dalam kode ini:
- HTML mengatur struktur carousel dan tombol navigasi (next dan previous).
- CSS mengatur tampilan dan responsivitas carousel.
- JavaScript mengatur pergerakan slide saat tombol ditekan.
4. Gunakan Plugin atau Pembuat Carousel
Jika kamu tidak nyaman menggunakan kode manual, banyak pembuat website dan CMS (seperti WordPress, Wix, atau Squarespace) yang menawarkan plugin atau widget carousel siap pakai.
- WordPress: Plugin seperti MetaSlider atau Smart Slider 3 memungkinkan kamu membuat carousel dengan mudah tanpa menulis kode. Cukup pilih gambar atau video yang ingin ditampilkan, tentukan transisi, dan atur ukuran.
- Wix/Squarespace: Kedua platform ini juga menawarkan fitur carousel dalam template mereka. Kamu hanya perlu memilih elemen carousel dan menambahkan gambar atau video yang diinginkan.
5. Pastikan Carousel Responsif
Salah satu aspek penting dari carousel yang baik adalah responsivitasnya. Carousel yang responsif akan menyesuaikan tampilan dengan layar, baik di desktop, tablet, atau ponsel.
Jika kamu menggunakan kode, pastikan untuk menambahkan media queries di CSS agar carousel tetap tampil baik di perangkat apapun:
@media (max-width: 768px) {
.carousel-slide img { width: 100%; }
6. Tambahkan Fungsi Otomatis dan Navigasi
Untuk meningkatkan pengalaman pengguna, kamu bisa menambahkan fitur autoplay, di mana carousel bergerak otomatis setelah beberapa detik, dan navigasi indikator, seperti titik-titik kecil yang menunjukkan slide mana yang sedang tampil.
Berikut adalah tambahan kode untuk autoplay:
setInterval(function() {
index = (index + 1) % totalSlides;
document.querySelector(‘.carousel-slide’).style.transform = `translateX(-${index * 100}%)`;
}, 3000); // Perpindahan slide setiap 3 detik
Sudah Paham Apa itu Carousel?
Carousel adalah elemen desain yang sangat efektif untuk menampilkan konten secara interaktif dan menarik. Dengan berbagai jenis seperti gambar, video, kombinasi teks dan gambar, serta interaktif, carousel dapat meningkatkan pengalaman pengguna di website maupun media sosial. Fungsinya yang beragam, dari promosi produk hingga storytelling, membuatnya menjadi alat yang tak ternilai dalam desain digital. Pembuatan carousel pun semakin mudah, baik menggunakan kode manual atau plugin, yang memungkinkan fleksibilitas tinggi dalam penerapannya.
Untuk memastikan carousel dan website kamu berfungsi dengan baik, penting juga untuk memilih nama domain yang tepat. RNA.id menawarkan layanan domain berkualitas yang dapat membantu kamu mendapatkan nama domain yang sesuai dengan kebutuhan website, menjadikannya lebih profesional dan mudah diingat. Gunakan layanan RNA.id untuk memulai perjalanan digital kamu dengan langkah yang tepat!