
Apakah kamu ingin menonjol di dunia digital, memamerkan keahlian kamu, atau membangun merek pribadi kamu? Jika demikian, kamu tidak boleh melewatkan memiliki situs web pribadi! Tapi apa sebenarnya situs web pribadi itu, dan bagaimana manfaatnya bagi kamu? Posting blog ini akan mengeksplorasi apa itu situs web pribadi, mengapa kamu mungkin membutuhkannya, dan bagaimana kamu dapat mengaturnya untuk meningkatkan kehadiran online kamu.
Apakah kamu seorang freelancer, pencari kerja, profesional yang ingin membangun portofolio online, atau penggemar yang siap berbagi hasrat kamu dengan dunia, memahami nilai situs web pribadi sangat penting di era digital saat ini. Tetap bersama kami saat kami mempelajari dunia situs web pribadi dan bagaimana mereka dapat memberikan keunggulan yang signifikan dalam karir kamu.
Apa itu Website Pribadi?
Situs web pribadi pada dasarnya adalah jejak digital kamu di internet. Ini adalah ruang unik di mana kamu dapat mengekspresikan diri, memamerkan pencapaian kamu, dan berbagi ide atau pengalaman kamu.
Tidak seperti platform media sosial, situs web pribadi memberi kamu kepemilikan dan kendali penuh atas konten kamu dan bagaimana konten itu ditampilkan. Selain itu, ini berfungsi sebagai hub terpusat untuk identitas online kamu, membantu meningkatkan visibilitas profesional dan branding pribadi kamu.
Mengapa Membuat Website Pribadi?
Memiliki profil di LinkedIn, Behance, dan Dribbble itu penting, tetapi situs web pribadi adalah toko serba ada di mana kamu dapat membangun dan mengontrol kehadiran online profesional kamu. Berikut adalah beberapa alasan mengapa kamu harus membuat website pribadi:
Kurasi
Website pribadi adalah galeri yang dikuratori dari keterampilan, proyek, dan bukti sosial kamu. Ini memungkinkan kamu dapat menampilkan karya terbaik kamu secara terorganisir dan profesional.
Kemampuan Penyesuaian
Tidak seperti platform media sosial dan website portofolio pihak ketiga, kamu mendapatkan kendali penuh atas cara kamu menyajikan karya dan brand kamu.
Visibilitas
Website pribadi adalah ruang khusus untuk kamu di web, yang berarti lebih banyak klien, pemberi kerja, dan kolaborator dapat menemukan kamu melalui search engine.
Jangkauan dan Aksesibilitas
Idealnya, website dapat diakses 24/7. Ketersediaan ini memungkinkan kamu memperluas jangkauan dan memungkinkan orang dari zona waktu yang berbeda untuk melihat pekerjaan kamu kapanpun mereka inginkan.
Komunikasi Langsung
Website pribadi kamu kemungkinan akan menyertakan formulir yang berisi kontak, alamat email, dan tautan ke media sosial sehingga orang dapat menjangkau kamu dengan lebih mudah.
Fitur yang Harus Ada di Website Pribadi
Profil Pribadi atau Bio Singkat
Website pribadi seharusnya memiliki profil pribadi atau bio singkat yang jelas dan informatif. Bagian ini memberi pengunjung gambaran tentang siapa kamu, latar belakang kamu, dan apa yang kamu tawarkan.
Portofolio atau Karya
Portofolio atau karya adalah fitur penting untuk menunjukkan hasil kerja kamu dan keahlian yang dimiliki. Ini memberikan bukti konkret mengenai kemampuan kamu dan dapat menarik perhatian klien atau calon pemberi kerja.
Blog atau Artikel Pribadi
Blog atau artikel pribadi memungkinkan kamu untuk berbagi pemikiran, ide, dan pengetahuan di bidang kamu. Ini juga membantu membangun kredibilitas kamu sebagai seorang ahli dan menyediakan konten yang relevan untuk pengunjung.
Tautan ke Media Sosial
Tautan ke media sosial sangat penting untuk memudahkan pengunjung terhubung dengan kamu di platform lain. Ini membantu memperluas jangkauan online kamu dan meningkatkan keterlibatan dengan audiens.
Kontak atau Formulir Hubungi
Terakhir, fitur kontak atau formulir hubungi harus disediakan untuk memudahkan pengunjung berkomunikasi dengan kamu. Ini memastikan bahwa orang yang tertarik dapat dengan mudah menghubungi kamu untuk peluang atau pertanyaan lebih lanjut.
Contoh Website Pribadi yang Menjadi Inspirasi
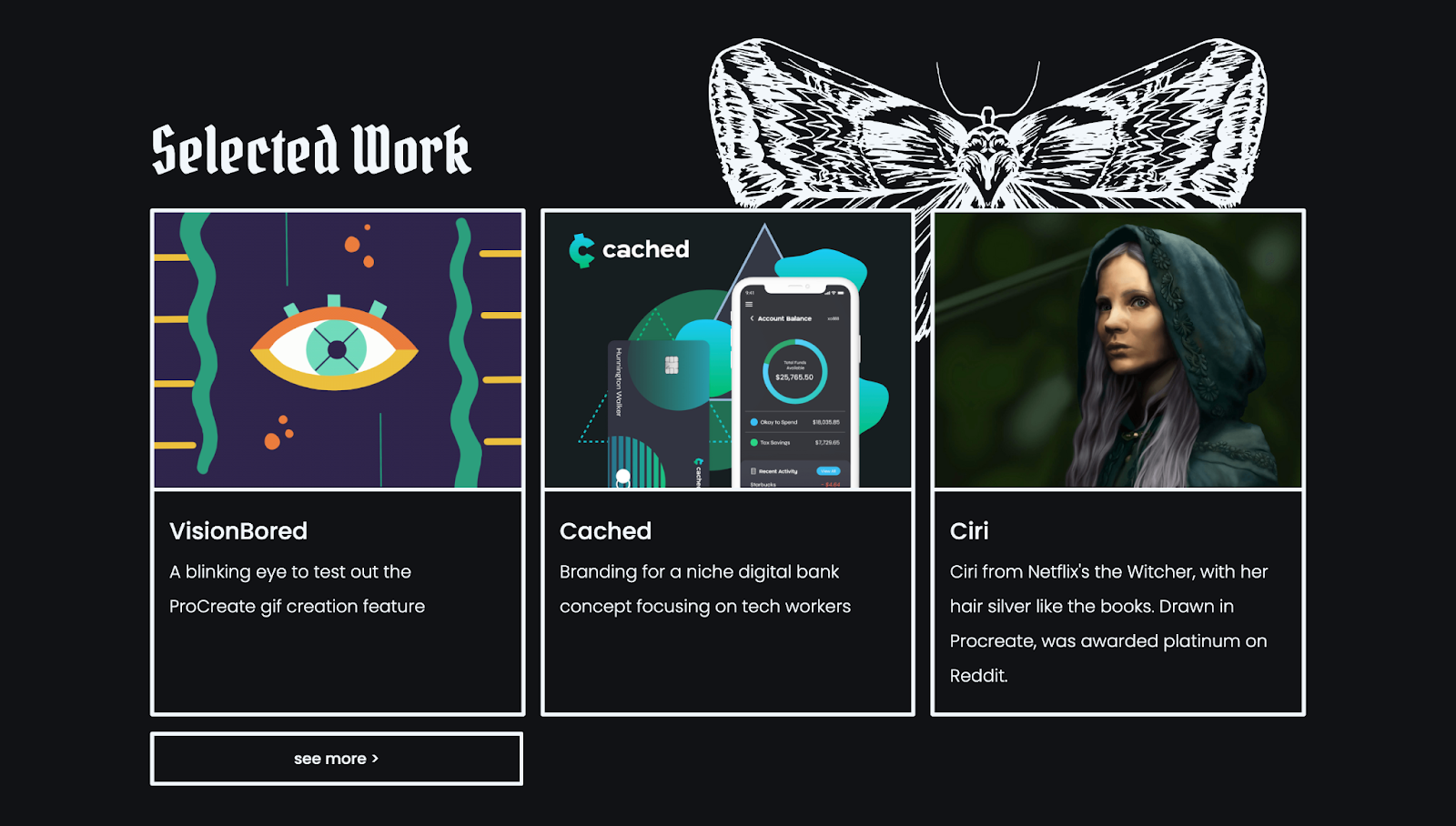
Jey Austen
Desainer produk dan ilustrator senior Jey Austin terutama menggunakan teks putih dan grafik sederhana pada latar belakang hitam untuk situs pribadi mereka. Meskipun awalnya mungkin terdengar polos, warna-warna cerah seperti teal dan oranye muncul di thumbnail bagian yang berbeda, dengan setiap elemen 2D mengambil tampilan seperti 3D saat diarahkan ke atas.

Font gothic Pirata One untuk header dan citra unik seperti kristal, pedang, dan kupu-kupu menambah misteri pada desain situs web dan mewakili gaya pribadi Jey. Dengan gambar dan bio singkat “Siapa Jey?”, situs web memberitahu pengunjung tentang orisinalitas pembuatnya sambil memberikan pengalaman menjelajah yang menyenangkan dan estetis.
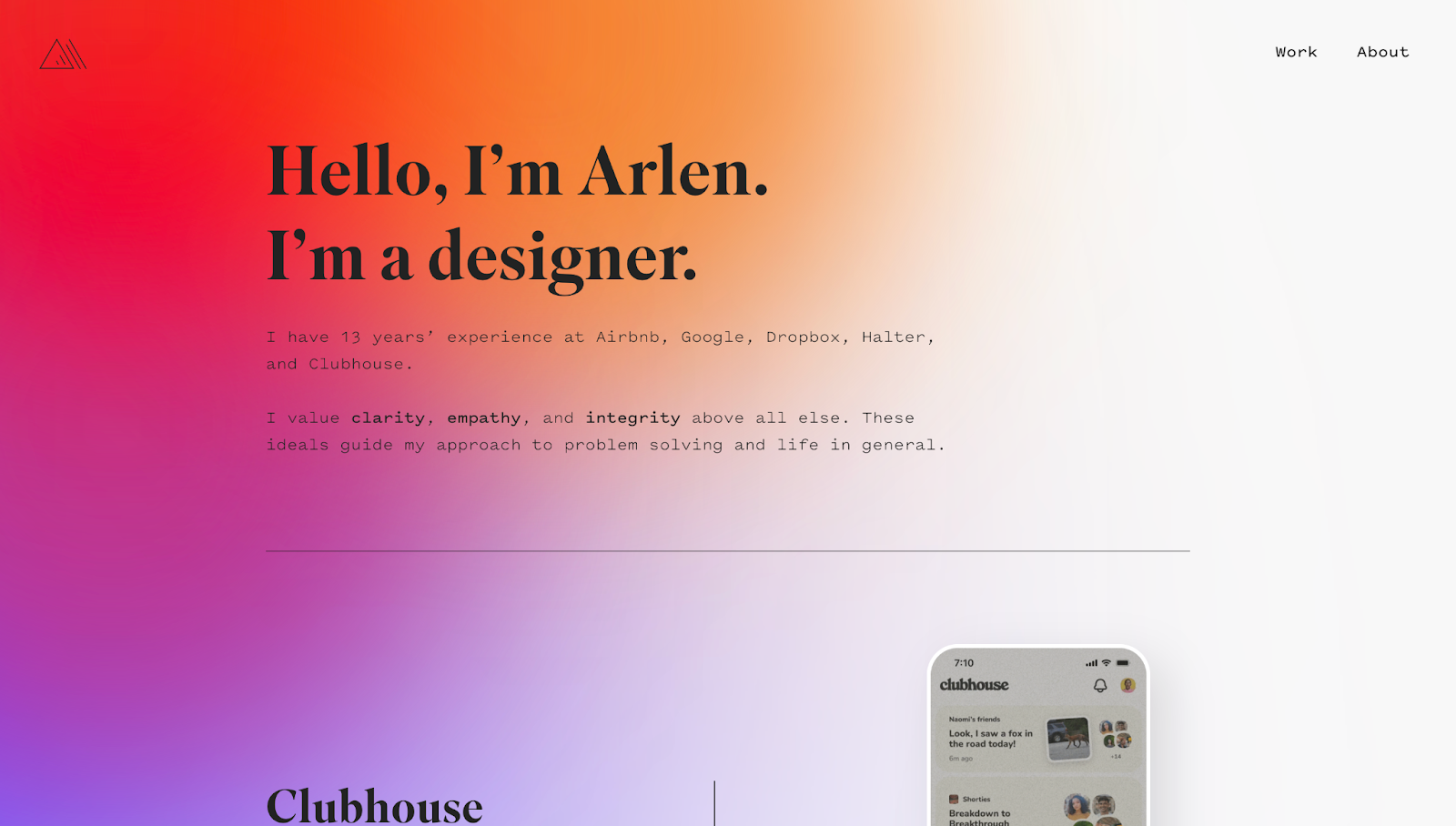
Arlen McCluskey
Dengan gradien warna bergerak yang mengapit tata letak yang sebagian besar berwarna putih, situs web pribadi Arlen McCluskey mengadopsi pendekatan desain minimalis. Ini menempel pada beberapa font dan murah hati pada spasi, memberi setiap ruang proyek untuk bernapas dan menonjol.

Terlepas dari mockup dan warna yang ramping, Arlen menggunakan teks serif, bertentangan dengan pola pikir minimalis yang khas dari desain yang datar dan bersih. Arlen menyeimbangkan kepribadian dengan profesionalisme dengan bagian Karya yang membanggakan desainnya dan halaman Tentang yang menguraikan segala sesuatu mulai dari kekuatan supernya hingga buku favoritnya.
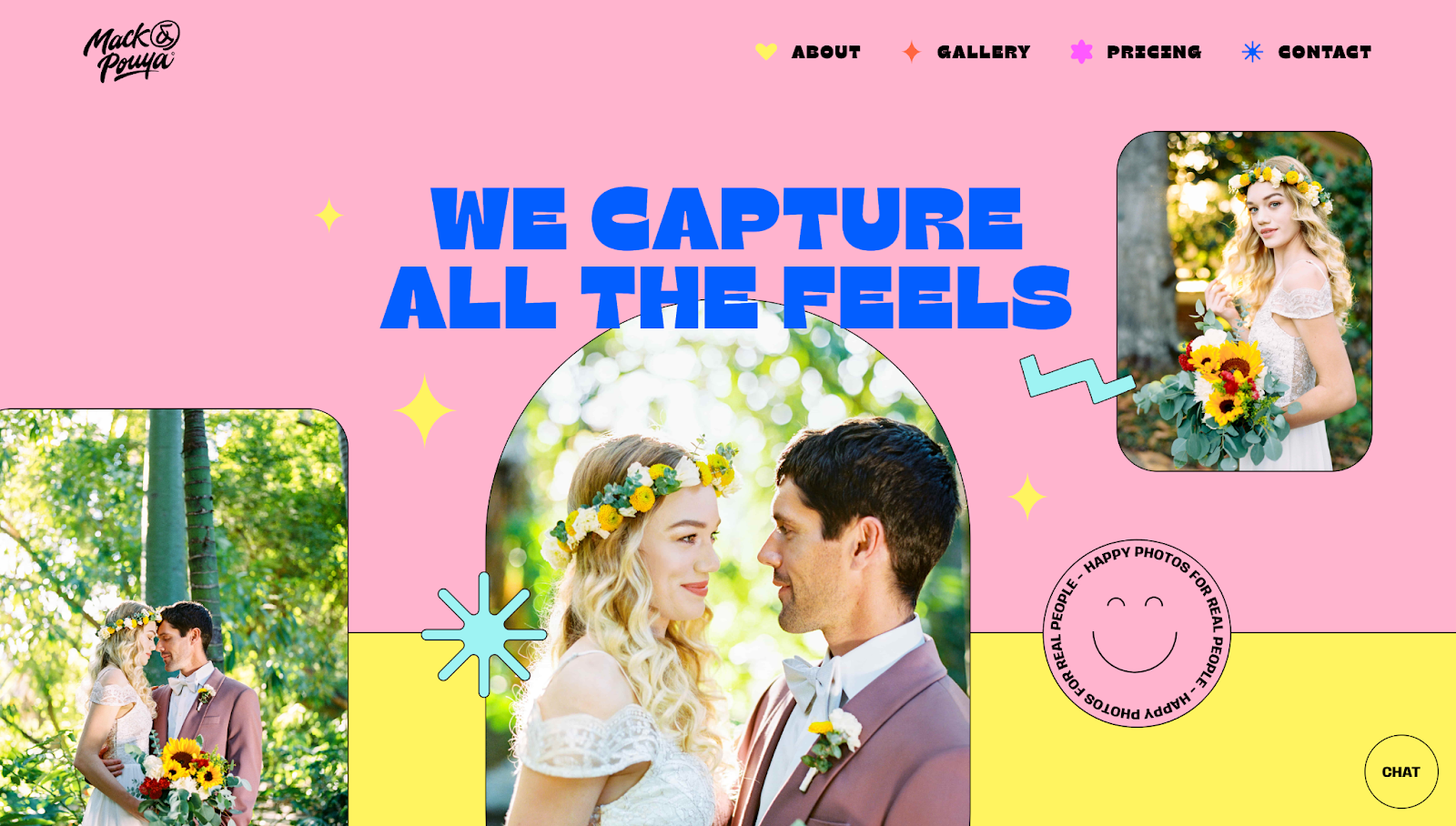
Mack & Pouya Photography
Portofolio fotografi biasanya galeri gambar yang memamerkan karya sebelumnya. Tidak ada yang salah dengan pendekatan ini, tetapi melihat bisnis fotografi menempatkan putaran pada norma dengan situs bermerek tinggi menyegarkan.

Duo fotografi pernikahan yang berbasis di AS, Mack dan Pouya, menunjukkan kepribadian mereka yang bersemangat melalui situs web mereka, dengan desain maksimalis, tombol interaktif, dan efek paralaks. Kombinasi warna yang keras dan teks tebal membuat situs web ini terasa seperti perayaan tersendiri, mencerminkan lini kerja bisnis dengan sempurna.
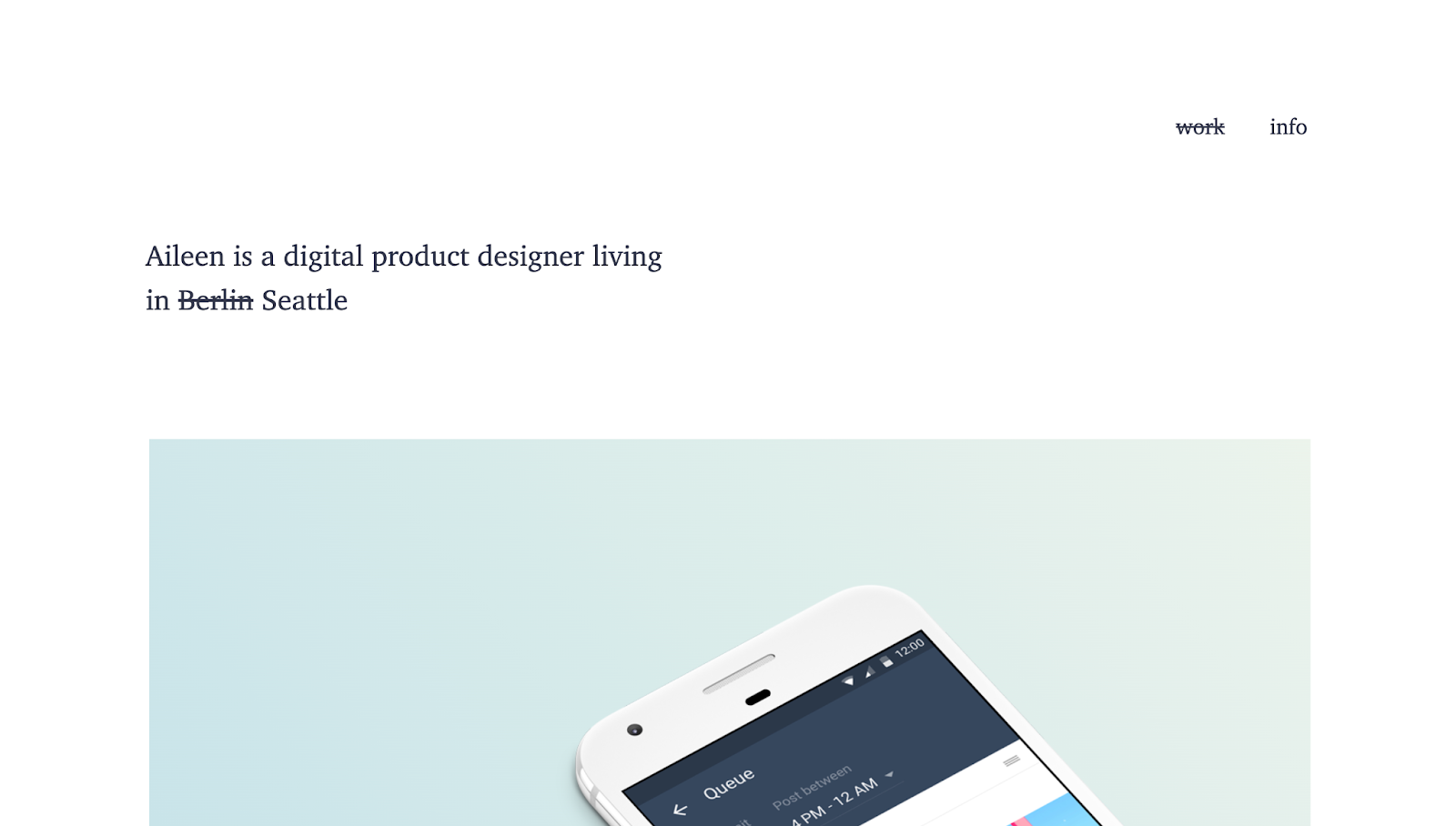
Aileen Shin
Di ujung lain spektrum mengenai bahasa desain, portofolio situs web pribadi Aileen Shin sepenuhnya merangkul minimalis. Teks hitam dan gambar persegi menghiasi latar belakang putih, menyoroti pekerjaan proyek Aileen.

Dengan ruang kosong yang cukup dan fokus pada simetri, situs web Aileen terasa terorganisir dengan baik dan luas. Ini menampilkan pilihan thumbnail yang dikurasi dengan warna latar belakang yang subjeknya membesar saat pengunjung mengarahkan kursor ke atasnya, menunjukkan cara secara efektif menggabungkan desain jinak dengan interaktivitas yang disengaja.
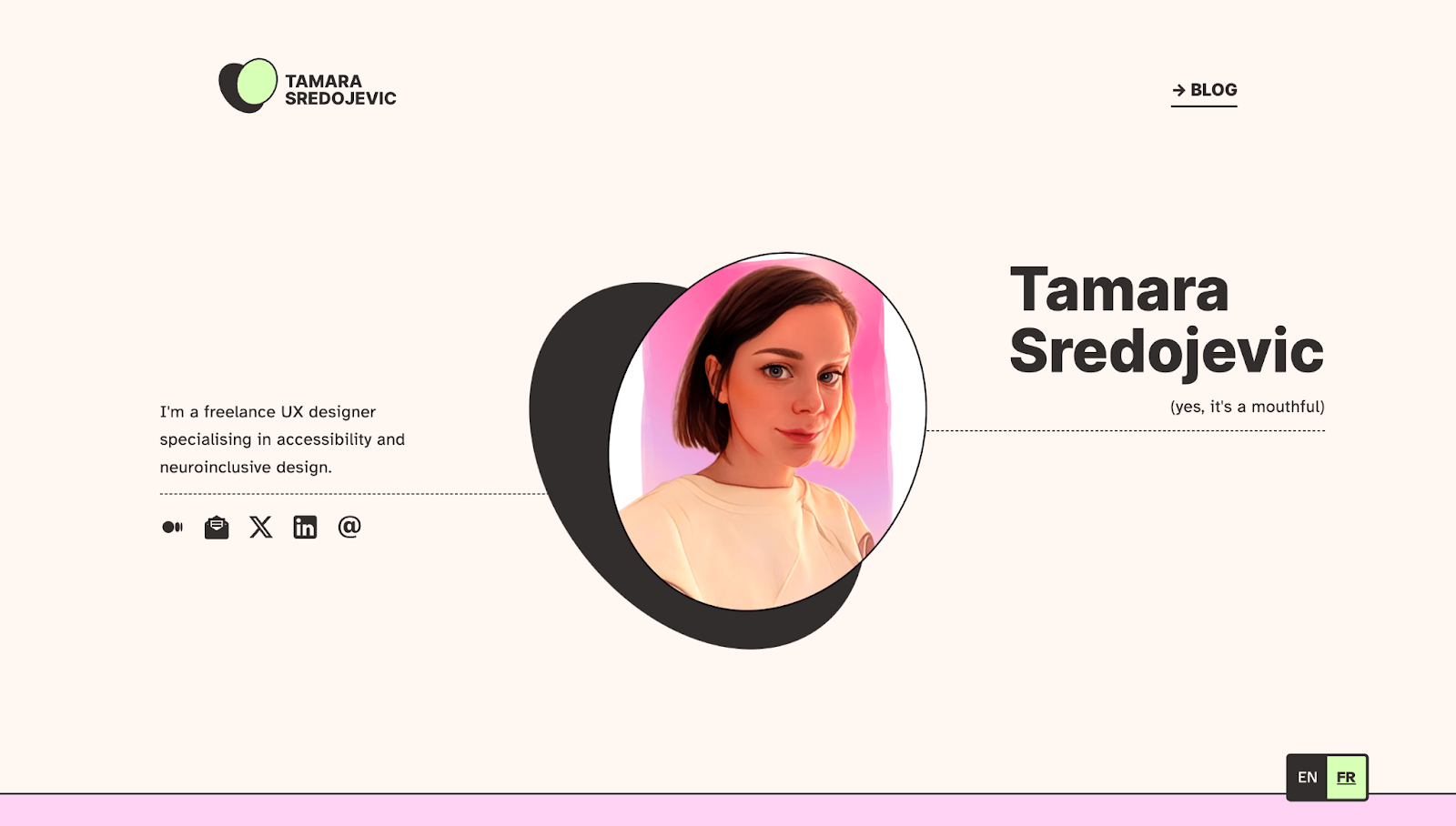
Tamara Sredojevic
Tamara Sredojevic adalah desainer UX lepas yang berspesialisasi dalam desain yang berpusat pada aksesibilitas dan neuro-inklusif. Ruang kosong adalah tema umum dalam daftar ini, dan situs web Tamara tidak berbeda, dengan warna-warna pastel yang diredam mengisi celah.

Pada saat yang sama, informasi tidak salah. Bilah berwarna merah muda dan pistachio menonjol di halaman untuk menyorot teks, dengan tombol untuk beralih antara bahasa Inggris dan Prancis. Animasi halus — seperti bingkai berbentuk hati untuk headshot Tamara — membuat estetika santai dan ringan yang tidak membanjiri pengunjung.
Ingin Buat Website Keren dengan Domain Impian?
Terlepas dari itu, jika kamu ingin membuat website keren dengan domain impian, kamu dapat menggunakan domain berkualitas dari RNA! Tunggu apalagi? Segera kunjungi website RNA dan temukan beragam penawaran menariknya!