
Setiap orang yang menggunakan internet pastilah melihat layout website nya setiap hari. Namun, kecuali kamu seorang desainer atau dalam proses membangun situs kamu sendiri, hanya sedikit dari kita yang pernah berhenti untuk memikirkan apa yang sebenarnya membuat struktur halaman web yang baik.
Berikut ini, kami akan mendefinisikan apa itu layout situs web dan elemen mana yang penting untuk membuatnya. Setelah itu, kita membahas berbagai jenis layout termasuk beberapa contoh.
Pengertian Layout Website
Mari kita mulai dengan pertanyaan paling dasar, apa yang kita maksud dengan “layout situs web”? Dalam sebuah kalimat, itu berarti cara elemen di halaman web kamu (konten, navigasi, header, footer, dan segala sesuatu yang terlihat) diatur untuk menyajikan informasi yang disertakan di dalamnya.
Berbeda dengan struktur situs web, layout berfokus pada pengalaman halaman individu dan bagaimana pengguna mengonsumsi konten di halaman kamu. Ini kurang peduli tentang memimpin mereka di sekitar situs kamu secara keseluruhan (meskipun, tentu saja, itu juga bagian darinya).
Meskipun halaman web yang berbeda di situs kamu dapat (dan seharusnya) memiliki layout yang berbeda, struktur dasarnya biasanya tetap sama. Misalnya, informasi yang dibutuhkan pada halaman toko sangat berbeda dengan halaman produk atau sesuatu seperti bagian Tentang. Pada saat yang sama, elemen layout dasar, terutama header dan footer, biasanya tetap konstan di sebagian besar halaman.
Fungsi Layout Website
layout yang baik memiliki kekuatan untuk membuat pengguna di halaman kamu lebih lama dan melibatkan mereka. layout yang buruk dapat melakukan yang sebaliknya. Pada saat-saat di mana sebagian besar pengunjung meninggalkan situs kamu dalam waktu sepuluh detik, kamu membutuhkan semua keunggulan yang bisa kamu dapatkan. Berikut adalah beberapa fungsi layout website:
Membuat kesan pertama yang baik
pengguna memutuskan dalam waktu kurang dari setengah detik apakah mereka menyukai situs kamu atau tidak, jadi kamu lebih baik memastikan layout kamu tepat sasaran.
Secara alami mengarahkan mata ke konten penting
Fokus setiap situs web adalah konten, apakah itu produk atau informasi. Struktur halaman kamu dapat mengarahkan pengguna ke sana atau menjauh darinya.
Memberikan pengalaman pengguna (UX) yang kuat
layout yang baik membantu pengunjung menemukan apa yang mereka cari, baik di halaman maupun di seluruh situs. Ini juga mengatur elemen dalam kaitannya satu sama lain, menentukan urutannya, dan memberi bobot pada elemen yang tepat.
Memberikan panduan
layout menyediakan rel panduan untuk pengguna kamu. Ini menempatkan konten terpenting di bagian atas dan mengarahkan mereka ke bawah halaman menuju tujuan kamu.
layout situs web terbaik adalah salah satu yang hampir tidak kamu perhatikan karena kamu dapat dengan mudah menemukan setiap elemen yang kamu cari. Ini juga ditujukan untuk kelompok target kamu, preferensi, perilaku, dan kebutuhan mereka.
Jenis-Jenis Layout Website
Untuk memberi kamu gambaran tentang seperti apa layout situs web, mari kita bahas beberapa jenis umum, jenis situs web yang paling cocok untuknya, dan contohnya. Ketahuilah bahwa untuk beberapa di antaranya, perbedaannya agak tipis. kamu sering dapat menerapkan lebih dari satu prinsip layout ke satu situs.
Layout Statis vs Layout Dinamis
Layout Statis adalah desain yang tetap dan tidak berubah, meskipun ukuran jendela browser atau perangkat yang digunakan berbeda. Pada layout statis, elemen-elemen halaman seperti kolom, gambar, dan teks ditempatkan pada posisi yang tetap dengan ukuran yang sudah ditentukan, menggunakan unit seperti piksel (px). Hal ini membuat tampilan halaman web konsisten di semua perangkat, tetapi dapat menjadi masalah jika pengguna menggunakan layar dengan resolusi atau ukuran yang sangat berbeda dari yang dirancang. Contoh layout statis dapat ditemukan pada situs web yang tidak menyesuaikan elemen-elemen desainnya dengan ukuran layar pengguna.
Layout Dinamis, di sisi lain, menyesuaikan ukuran dan posisi elemen-elemen halaman secara otomatis sesuai dengan ukuran layar atau jendela browser yang digunakan. Ini dicapai dengan menggunakan unit responsif seperti persentase (%), viewport (vw, vh), atau grid sistem. Dengan pendekatan ini, halaman web dapat memberikan pengalaman pengguna yang lebih baik di berbagai perangkat, dari desktop besar hingga ponsel pintar, dengan memastikan bahwa konten tetap dapat diakses dan terlihat dengan baik. Contoh layout dinamis sering ditemukan pada situs web modern yang menggunakan teknik desain responsif untuk menyesuaikan layout halaman berdasarkan ukuran layar.
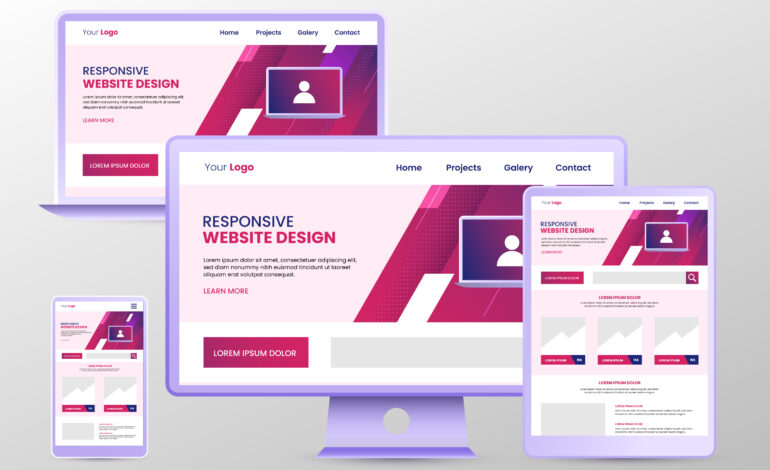
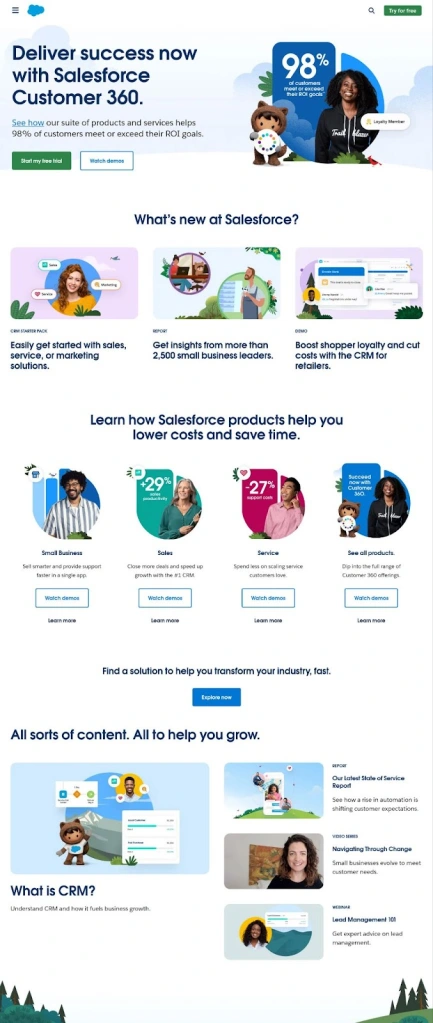
Layout Responsif
Layout Responsif adalah pendekatan desain web yang memastikan halaman web dapat menyesuaikan tampilan dan fungsi dengan berbagai ukuran layar dan perangkat. Tujuannya adalah untuk memberikan pengalaman pengguna yang optimal, baik di desktop, tablet, maupun ponsel pintar, tanpa memerlukan versi terpisah dari situs untuk setiap jenis perangkat. Desain responsif menggunakan teknik seperti grid fleksibel, gambar yang dapat diubah ukurannya, dan media query CSS untuk membuat elemen halaman dapat menyesuaikan diri dengan ukuran dan resolusi layar yang berbeda.
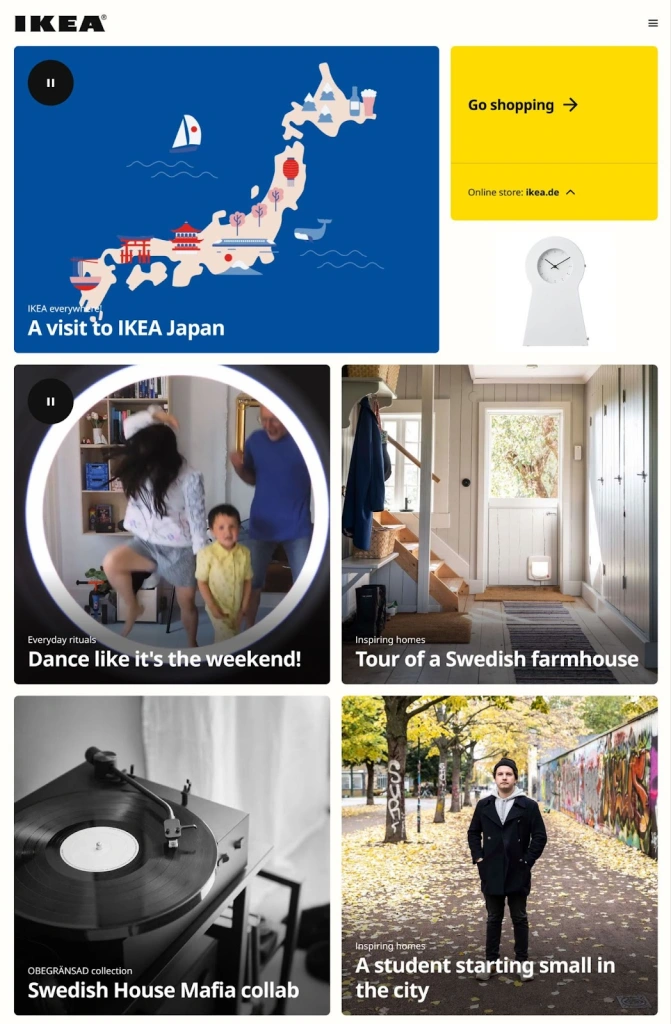
Grid Layout
Grid layout atau yang juga sering disebut dengan box based layout ini mendistribusikan elemen di seluruh halaman sesuai dengan urutan dasar yang jelas.

Hasilnya adalah desain yang terstruktur dengan baik dan diatur secara geometris. Ini ideal untuk situs yang memiliki banyak konten yang sama pentingnya, misalnya portofolio. Halaman yang ditautkan sering muncul dalam bentuk gambar plus judul dan abstrak pendek.
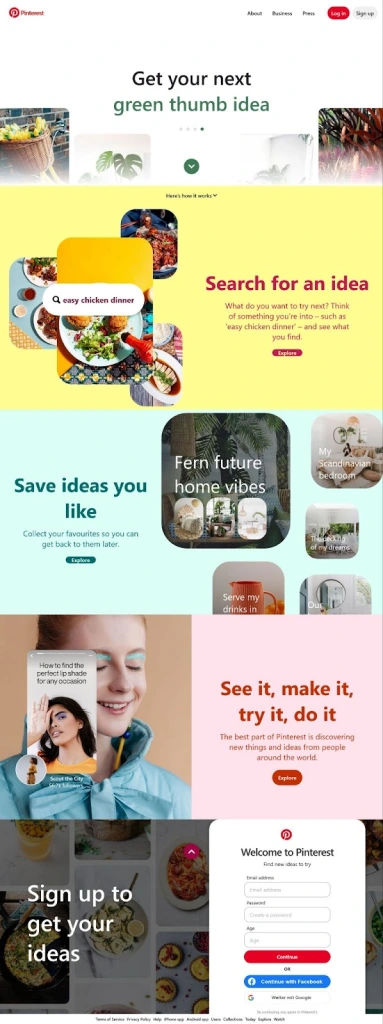
Single Page Layout
Contoh layout situs web kami berikutnya mengatur semua konten dalam satu kolom vertikal dan mengurutkannya secara berurutan. Single page layout populer dan mudah digunakan, terutama pada perangkat seluler dimana pengguna lebih suka menggulir mengklik dari halaman ke halaman. Untuk itu, ia mendapat manfaat dari tombol back-to-top dan sticky menu.

Jika konten kamu sangat banyak teks, ingatlah untuk memecahnya dengan gambar untuk memastikan keterbacaan. Seperti yang dapat kamu bayangkan, layout situs web ini sering digunakan untuk blog dan apa pun yang memiliki saluran konten seperti umpan. Halaman arahan juga merupakan kandidat yang baik.
Contoh Layout Website yang Populer
Layout Blog Tradisional
Layout Blog Tradisional biasanya mengikuti struktur yang konsisten dengan elemen seperti header, daftar posting terbaru, dan sidebar yang memuat informasi tambahan atau link penting. layout ini menekankan pembaca untuk fokus pada konten teks dengan cara menyajikan artikel dan posting dalam format yang teratur dan mudah dibaca.
Layout Berfokus pada Gambar (Visual-First)
Layout Berfokus pada Gambar (Visual-First) menempatkan gambar sebagai elemen utama yang mendominasi desain halaman, sering kali dengan teks yang ditempatkan secara strategis di sekitar gambar. Pendekatan ini bertujuan menarik perhatian pengguna melalui visual yang kuat dan menarik, sering digunakan dalam portofolio, galeri, atau situs web yang menonjolkan aspek visual dari kontennya.
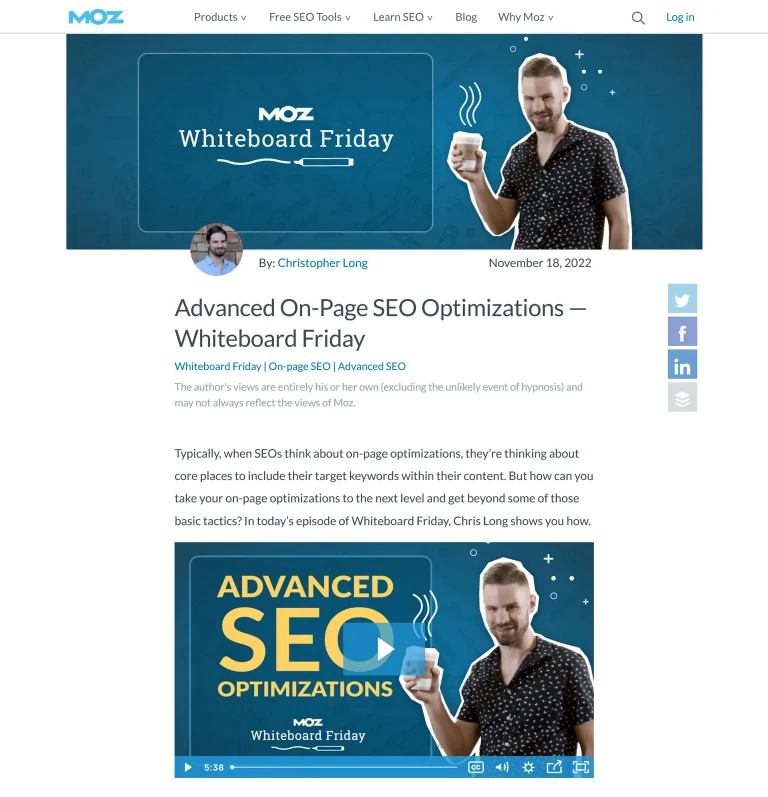
Layout Full-Screen
Ini adalah layout situs web yang mencakup seluruh halaman. Tidak ada bilah sisi, layar tampil sebagai unit tunggal Terkadang desain ini digabungkan dengan build modular yang menggulir layar demi layar, sehingga setiap bagian seperti halaman terpisah. Sering kali memiliki gambar atau bahkan video di latar belakang.

layout layar penuh paling cocok untuk desain satu halaman, penceritaan, dan halaman produk. Mereka bekerja paling baik jika kamu memasangkannya dengan warna dan/atau visual yang menawan. Jika kamu menyukai tampilan ini, tema Afterlight mungkin merupakan pilihan yang baik untuk kamu.
Layout Asimetris
Desain yang mirip dengan layar terpisah atau grid tetapi dengan distribusi yang tidak merata, menawarkan dinamika tambahan. kamu dapat menggunakan skala, warna, lebar, dan lainnya untuk memberikan titik fokus dan sorotan yang berbeda pada halaman. Namun, asimetri tidak berarti kekacauan. Ada tatanan mendasar yang memberikan keanggunan dan kesesuaian.

Ingin Buat Website Keren dengan Domain Impian?
Terlepas dari itu, jika kamu ingin membuat website keren dengan domain impian, kamu dapat menggunakan domain berkualitas dari RNA! Tunggu apalagi? Segera kunjungi website RNA dan temukan beragam penawaran menariknya!